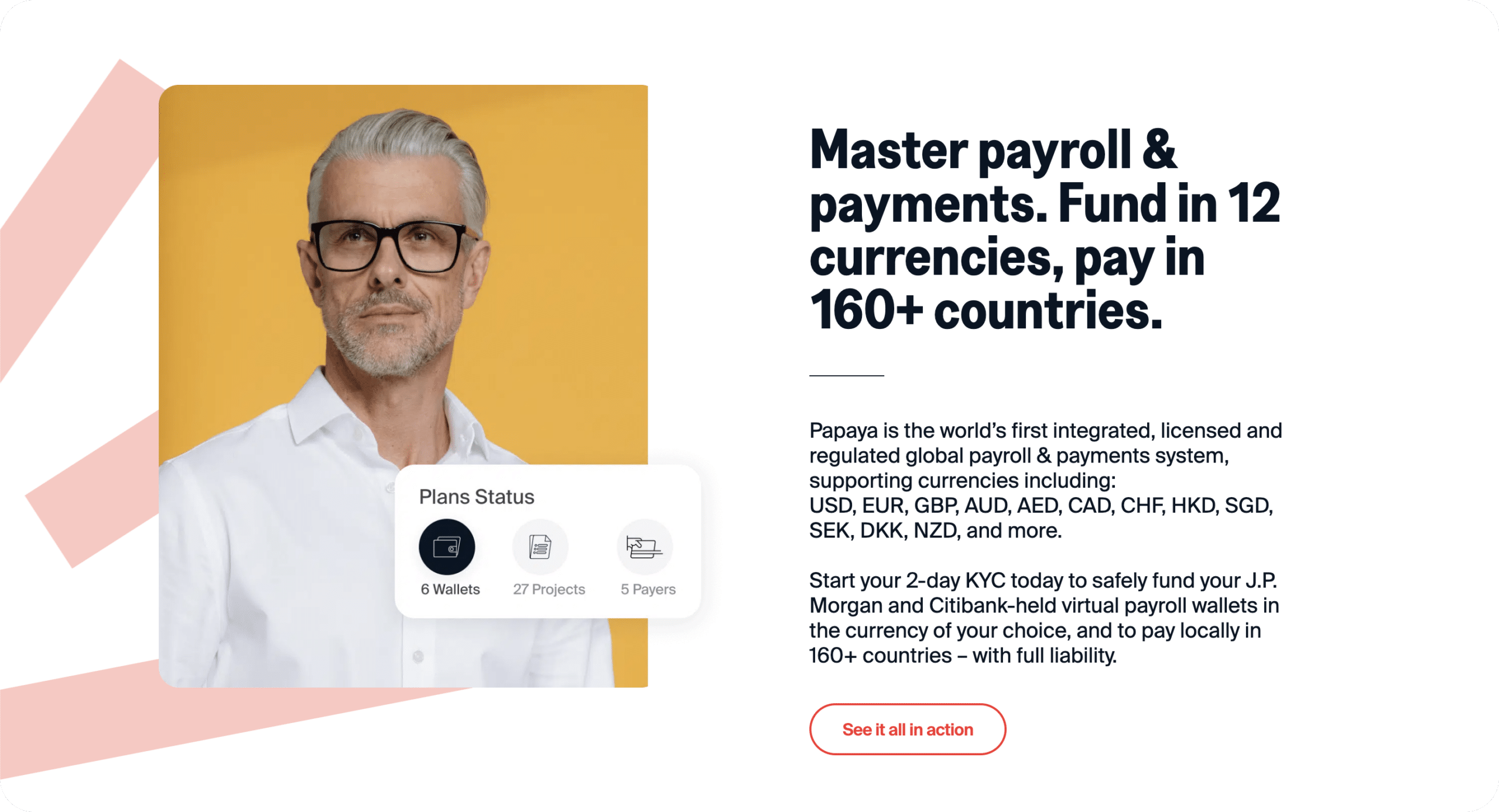
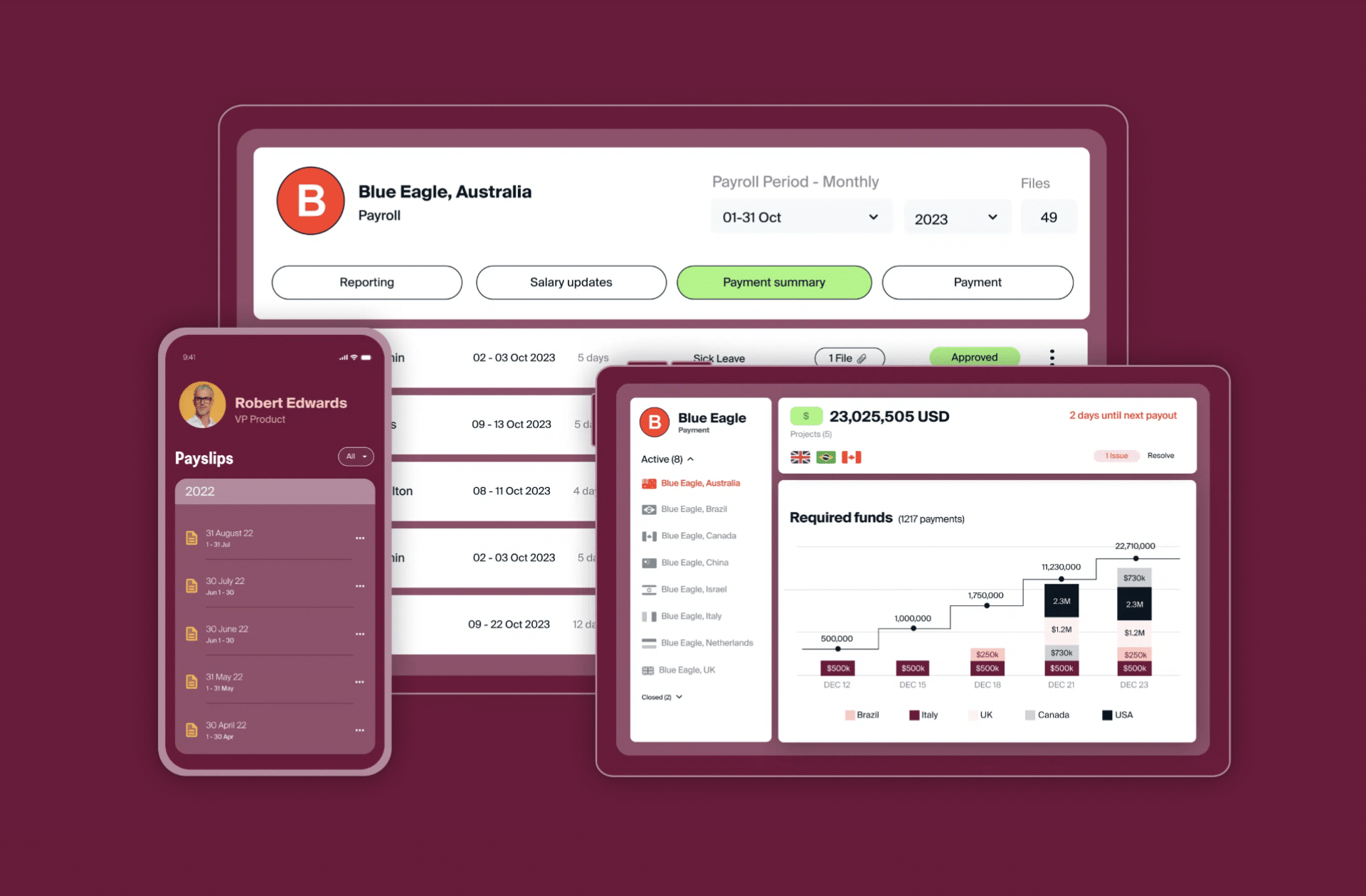
Papaya Global's corporate website
Reinventing the Public Face of a Unicorn in 10 Weeks
Industry
Human Resources & Employment
Services
Architecture
Content & SEO migration
Design implementation
Web development
Marketing automation implementation
Technology
WordPress, GreenSock
- Flexible Gutenberg-based WordPress website
- High-end animation-rich design implementation
- Parallel and synchronized design & development processes
- Heavy content migration
→ The challenge

Papaya Global is an award-winning global payroll organization serving thousands of customers worldwide. Though they are listed among the world’s leading tech companies, its website was outdated and needed a redesign that told its story and underscored its reputation as a global technology powerhouse. Papaya Global came to us on a recommendation from a past client.
They were most concerned about their homepage animations and knew they needed a highly specialized team to accomplish the task. Development needed to happen while the design phase was still in motion. We created a POC to demonstrate this functionality on a small portion of the homepage to demonstrate our capabilities in this area. This sealed the deal, and we got down to work.

→ The Solution
Accurate planning and technical analysis: We started by analyzing the different pages from an “atomic design” perspective to understand the right way to move forward with development from a holistic viewpoint. The timeline was created to address the challenge of the phased design delivery as we did not have all design elements in place on day one. This allowed the development and design to move forward in parallel without delay.
GreenSock (GSAP) animation library: We used GSAP to support the complex homepage animation to minimize browser inconsistencies and significantly accelerate the timeline.
Implemented a robust migration infrastructure that was able to migrate new content at different stages of the project. As a result, we could delay the content freeze on the customer’s end to only a week before launch.
Many Stakeholders with Their Own Concerns: Papaya is a massive company with multiple stakeholders, each with different needs and critical concerns.
Minimize Dev Resources in the AftermathThough: The site design and development were highly complex, they wanted to be able to self-manage when it was complete to remain as independent as possible.
Need a partner for your next project ?